Programación en Julia Pt2: GUI
Programación en Julia Pt2:GUI
Este es el segundo de 3 programas que hice para familiarizarme con Julia, espero que les sea de utilidad, para esta pequeña serie de blogs seleccione aplicaciones que considero de un interés personal.
GUI : Graphical User Interface
La interfaz gráfica de usuario o GUI es una parte fundamental de toda aplicación, que debe brindarle al usuario la información y controles necesarios para facilitar el uso del software a la vez que sea intuitiva.
Blink.jl
Para desarrollar la interfaz utilice el paquete Blink.jl el cual sirve para poder hacer Web-GUI, dicho de otra manera permite hacer GUI utilizando un documento web que seria un .html con sus correspondientes .css y .js, esto da muchas facilidades al momento de realizar el diseño, una recomendación que doy a las personas que no sean expertos en el manejo de html es revisar w3schools , a mi siempre me saca de problemas.
Web-GUI
Realmente esta parte es mas para un curso de diseño web y no voy a profundizar mucho en ella, no se preocupen todo el codigo esta en el repositorio, pero me gustaría dar a conocer algunas cosas que se pueden hacer con el Web-GUI, primero cabe destacar que se puede vincular con paginas externas, se pueden correr funciones bastante complejas usando JS sin necesidad de mandar la información al programa principal como en este caso para el reloj, también se pueden agregar animaciones y hay muchos ejemplos en la web donde incluso montan videojuegos en una interfaz con JS.
Integración
Aqui viene la parte interesante, voy a describir el proceso y los obstaculos que me encontre en el camino.
Primero hay que mandar a llamar Blink e instanciar la ventana.
using Blink
using FileIO
w=Window()
La libreria FileIO es utilizada para leer archivos, esta se utiliza debido a que necesitamos publicar el documento html desde julia para que funcione correctamente.
f=open("main.html") do file
read(file,String)
end load!(w,"stylesheet.css")
load!(w,"script.js")
body!(w,f) para que la interfaz funcione correctamente debemos vincular el archivo css y js en nuestro código html.
<head>
<title>interfaz</title>
<link href="stylesheet.css" rel="stylesheet"></link>
<script src="script.js"></script>
</head>
Otro tip es evitar los form ya que al hacer el refresh de la pagina cuando se activan pueden colapsar la interfaz debido a que la blink no esta pensado para hacer refresh.
Posteriormente sigue la interacción entre la interfaz y julia, para lo cual se utiliza un manejador "handle" para pasar los datos desde js hacia julia y para regresarlos se utiliza un macros que permite ejecutar código de js desde julia como si se estuviera ejecutando en el html.
<button class="button" onclick="Blink.msg('press',document.getElementById('fname').value)">Responder</button>
La función Blink.msg viene definida dentro de la librería Blink y es la que manda la información a Julia, cuenta con 2 parámetros, el primero es el nombre del manejador y el segundo la información o argumento, en este caso se activa al darle click a un botón y regresa el valor del elemento 'fname'.
handle(w, "press") do args
entrada=args
back=chatbot(entrada)
respuesta=back
@js_ w begin
resp=document.getElementById("demo")
resp.innerHTML=$respuesta
end
end
Del lado de Julia se ve como el manejador "handle" recibe 2 parametros, la ventana y el nombre del manejador del lado web y regresa los argumentos con la variable args , en este caso hice una función sencilla que genera una respuesta al texto, el macros de js esta definido por @js_ seguido por la instancia de la ventana, dentro del macros como se comento se escribe el código que queremos ejecutar como si estuviéramos dentro de la web-GUI, para el caso mando la variable respuesta y la imprimo en el elemento "demo", todo esta dentro del manejador para que se ejecute cuando el manejador se dispare en este caso que se presione el botón responder.
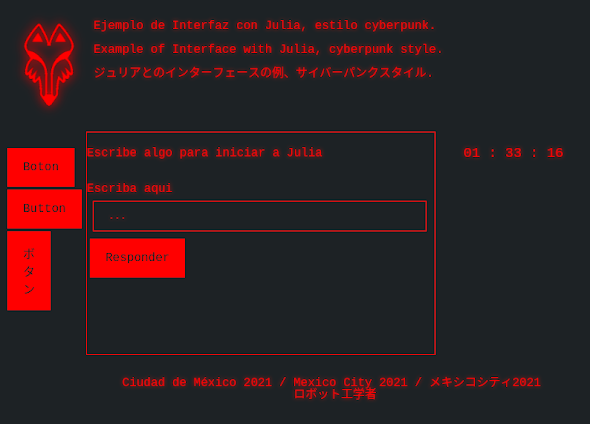
Y este es el resultado final.
Espero que este pequeño blog te sea de utilidad, puedes descargar el código del repositorio https://gitlab.com/josekun13/demosjulia
Si quieres ver mas de mis proyectos puedes checar www.jose-navarro.info
También pueden seguirme en twitter @navarro_joselo

.jpg)
Comentarios
Publicar un comentario